SITE HEADINGS & TITLES
How to Properly Use Headings & Titles to Help Your SEO
Boosting Your Websites SEO with Headings & Titles
When creating a new site page, it is important to know the best practices for implementing headings and titles onto each page. In the world of web design we call these items HTML Tags. HTML header tags, more commonly known as <h1>, <h2>, <h3>, <h4>, <h5>, and <h6> tags, make it easier for people and search engines alike to get a quick understanding of what a page is about.
HTML Elements are an important part of On-Site SEO. Google algorithms consider HTML Heading Elements along with content to understand the structure, subject matter and the purpose of your content.
On this page we will go over the basics of using of Heading Tags as well as best practices for implementing them onto your web page.
What are Site Titles?
Simply put, website headings and titles are various types of text implemented onto a site page to help site users quickly find key information within a site page. The headings and titles are used to help define a page’s main header (<h1>) as well as the sub-headers (<h2>-<h6>) of various content sections.
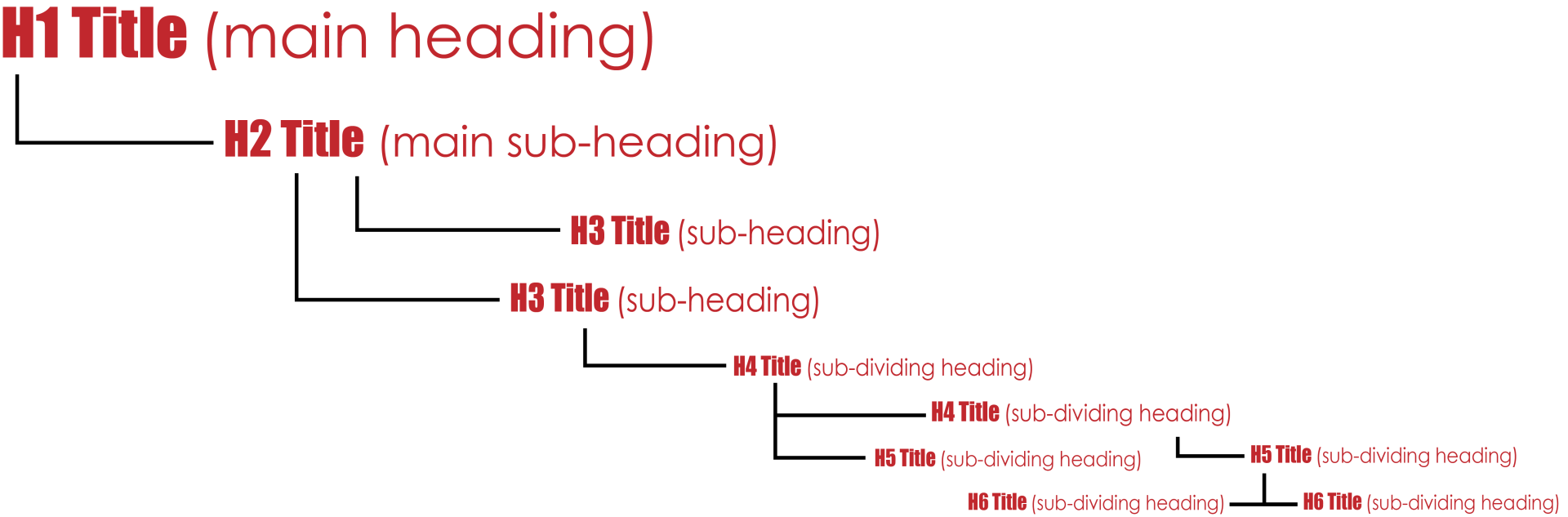
Headings come in six levels: H1 through H6, of which headings H1, H2 and H3 are most frequently used.
How to Use H1-H6 Titles Appropriately On Your Website
Site titles, also known as headings help users and search engines to read and understand text. These titles help make it easier for site users and search engines to figure out what a post or page is about. Headings also define which parts of your content are most important, and show how they’re interconnected. To get the best SEO ranking on your website, it is important to know how to use the site titles and where to add them on your page.
An easy way to think of title usage on a site page is to think of each site page in terms of a book. When you look at a book, on the cover of the book we see the title (this is our h1 titles). After you open the book you see various chapters (these would be considered our h2 titles). Diving deeper into the book we will find sub-headings for other key items relating to the book (these are our h3 - h6 titles).
Below we will go over the proper usage for each of the title types as well as how many of each we can incorporate onto a single site page.
H1 Titles
The H1 tag is considered the most important. Why? It’s essentially the page title. The H1 title tag is a critical ranking factor and is referred to by search engine bots to figure out what a page is about. An easy way to think of title usage on a site page is to think of each site page in terms of a book. When you look at a book, on the cover of the book we see the title (this is our h1 titles).
For example: the main purpose of this site page is site headings & titles, so the h1 title on this page is called SITE HEADINGS & TITLES.
PLEASE NOTE YOU SHOULD ONLY USE ONE h1 TITLE ON EACH PAGE OF YOUR WEBSITE.
H2 Titles
If the H1 main heading is like the title of a book, H2 subheadings are like chapters. H2 titles should play off of your h1 title and include the most important items relating to your main page heading.
For example: the most important topic on this page is how to properly use site headings and titles to positively impact your SEO, so the h2 title on this page is called Boosting Your Websites SEO with Headings & Titles.
PLEASE NOTE YOU SHOULD ONLY USE ONE h2 TITLE ON EACH PAGE OF YOUR WEBSITE.
H3, H4, H5 & H6 Titles
H3 - H6 titles are used further subdivide and clarify your content within a site page. These titles are used to help further organize content on the page. They allow you to add more granular details without leaving the reader struggling to locate smaller, yet still important items within a site page.
For example: If we were to think of this page in terms of a book and our chapter is called Boosting Your Websites SEO with Headings & Titles, we would want to then add sub-sections that help further explain key items that help explain or relate to our chapter.
YOU CAN USE AS MANY h3 - h6 TITLES ON EACH PAGE OF YOUR WEBSITE AS NEEDED.
KEY NOTES:
- You should only use one h1 & h2 titles on each site page.
- You can use as many h3 - h6 titles as desired on a site page.
- If you would like to adjust any h3 - h6 titles to look like h2 titles, that is okay.
- You can do this by adjusting the font type, size and color.

BUS DRIVERS WANTED!!
Butler's Bus Service is in desperate need of bus drivers for the 2024-2025 school year!
They are currently offering a SIGN ON BONUS to all that apply & complete our PAID training program to obtain a CDL, Class B License w/ passenger & School Bus endorsement. NO Experience Needed!
- Applicants applying fully licensed w/ a valid CDL Class B and School Bus Certificate $2,000 sign on bonus!
- Applicants w/ a non CDL license $1,500 sign on bonus!
- Applicants applying fully licensed w/ a valid CDL Class B and School Bus Certificate $2,000 sign on bonus!
- Applicants w/ a non CDL license $1,500 sign on bonus!
Call Darlene at 802-626-4712 to learn more, or to apply!
DISTRICT OFFICE
64 Campus Lane
Lyndon Center, VT 05850
Phone: (802) 626-6100
Fax: (802) 626-3423
QUICK LINKS
BUS DRIVERS WANTED!!
Butler's Bus Service is in desperate need of bus drivers for the 2024-2025 school year!
They are currently offering a SIGN ON BONUS to all that apply & complete our PAID training program to obtain a CDL, Class B License w/ passenger & School Bus endorsement. NO Experience Needed!
- Applicants applying fully licensed w/ a valid CDL Class B and School Bus Certificate $2,000 sign on bonus!
- Applicants w/ a non CDL license $1,500 sign on bonus!
- Applicants applying fully licensed w/ a valid CDL Class B and School Bus Certificate $2,000 sign on bonus!
- Applicants w/ a non CDL license $1,500 sign on bonus!
Call Darlene at 802-626-4712 to learn more, or to apply!
All Rights Reserved | Kingdom East Unified Union School District
All Rights Reserved | Kingdom East Unified Union School District
Website Designed by Northern Peaks Web Design